
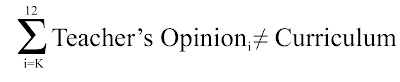
Here's a version of SteveH's equation that I built in Photoshop Elements. (If you don't have that, and don't want to buy it, I recommend that you take a look at GIMP, which is free and very capable. The tools and menu options in the instruction below are probably a bit different in GIMP.)
To create the image, do the following:
- Open a new, blank document in your image program. Choose your image size appropriately, both in image size and resolution. (The base image here is actually too large, as you'll see if you click on it. I should have chosen a smaller upload size.)
- Open a word-processor document. (I used OpenOffice Writer, but Word can work also.)
- For each special character, use the Insert Special Character menu option to find and insert the special character in the word processor. Note: In this equation the apposite special characters were the capital sigma and the not-equals symbol.
- Using the text tool, enter each of the elements of the equation in a separate layer. (For this image, I used five layers: Sigma, main equation, subscript, lower limit, upper limit.) When necessary, copy the special characters and paste them into the image editor. It is not important at this point to place the image elements precisely, we'll move them in the next step, but it is much easier if you choose your sizes appropriately.
- Using the Move Tool, move each element to the place you want it to be in the final image.
- Crop the image to remove most white space around the live part of the image.





8 comments:
Nice job, Doug! Thanks also for posting the directions.
Thanks to Steve, also, for coming up with this. Very creative!
Very nice, Doug.
As you said, the base image is large. Did you know this shrinkage would happen? I created a jpeg that I though was a nice size, but it turned out smaller and fuzzier. When you click on it (like your picture) it shows up larger and clearer. Perhaps all I need to do is make sure my original jpeg is larger.
Does anyone know if a gif file behaves differently?
I absolutely love Photoshop Elements. I'm not sure how much it is now [$70?] but it has everything I could want out of a photo programming.
I'd also throw in using the 'save for web' step that's available under File in Elements. That way you can optimize the file size to keep it as small as possible without losing quality when it's displayed on a website.
Am I the sole advocate of using Wikipedia's TeX capability here? :-(
Hopefully I didn't get this wrong
You can also use the built in Equation Editor in MS Word (under Insert->Objects), or download Mathtype, and use the free evaluation version. I use this for all my worksheets.
Blogger is clearly set up to do automatic downsampling and thumbnailing of large images. This helps to speed the loading of the page and prevents large images from trashing the page width.
I haven't, however, done the research necessary to find out just what the triggers are. In this case, I uploaded the large version of the image, which is set to about 4" wide at 300 dpi. Html nominally renders at 72 dpi, so I suspect that Blogger auto-downsamples to 72 dpi at the nominal width set by the image creator.
In the case of pulling an image from a screenshot, as I think Catherine said she did/has done, you get 72 dpi at whatever size the image shows up on screen. If you have to do this, you want to blow up the apparent size as far as you can, take the screenshot, and reduce the image size without data loss/downsampling in an image program.
HTH
Very cool. Just as cool, and I just discovered this, is texify.com. Go check it out.
Post a Comment